SharePoint Jargon Is Not a Value-Add, Be Simple!
As SharePoint evolves, so does its language! For every new feature or workload Microsoft introduces in this great platform, a whole new buzzword is born. As a SharePoint consultant who has worked with dozens of enterprise customers for a decade, the one thing I have learned, over and over, is that using buzzwords or getting too technical is simply a bad sign in communicating with the business users.
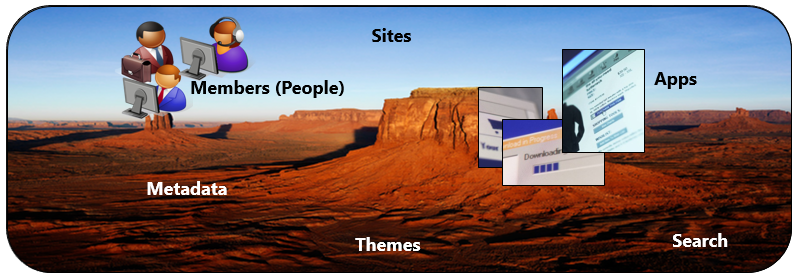
Based on my experience business users only understand (and care for) six things in SharePoint:
- Sites: A central place for collaboration, communication, or storing information.
- People: Those who are involved in the site, either contributing information, facilitating the communication or consuming information.
- Apps: Those similar to what they have in their smart phone! I am sure you have heard this before: On my phone, I can find contacts alphabetically, give me a People Finder in search that works exactly the same!
- Themes: Cosmetics, look and feel , basically everything that can make their ideas shine to the C-Level people.
- Search: The one that they use in Google or Bing sites with the exact same simplicity, speed and user experience.
- Metadata: Information about their information. Things like Author, Created By, etc.
When you go beyond the basics, it becomes important to have an strategy to make complex matters simple for them to understand. Getting too technical? They don’t understand you. They don’t understand you, then they don’t trust you . If they don’t trust you, nothing will happen, regardless of how qualified you are to get the job done!
So, how should you spoon feed information to your business audience? I use many techniques varying from one interaction to another. However, the following three techniques are pretty much always in common:
Prepare, Prepare and Prepare
I never EVER meet with a business user without having an agenda. That’s just a simple rule that I never forget. I share the agenda ahead of the time and communicate the outcomes that would like to achieve. Sometimes, I send them home work or a survey to get them THINK in advance.
The Power of Stories
For every topic in my agenda, I have got a supporting story to tell. I try to keep the stories short and add a few jokes here and there. Below is “The New Home Metaphor” and the story I tell my business users when walking them through content migration from file share to SharePoint:
Think of building your SharePoint site as building a new home for your family. You design the structure, layout, façade and other requirements of your new home based on the taste and needs of your family. Before you move in, you divide (classify) all of your possessions into boxes and label (tag) those boxes to indicate “what each box contains” and “where they will be going” in the new home. At the end of the day, what is in those boxes will represents your home and how modern or old-school it looks like. If you are moving into a larger home, you’ll likely take items that were in a single room and put them into multiple rooms. On the other hand, if you are moving into a smaller home, you may end up merging your belongings from several rooms and put them into one single room.
Then there is the “moving day”, and movers help you move into your new home. And that’s when the real work begins! You want to keep things in order so you can find them faster. You upgrade your home appliance, clean up your home and handle the day-to-day maintenance. Some maintenance like lawn mowing is outsourced, and some is done in-house. You and each member of the family are just one tenant of the new home and you all need to share some facilities, therefore you all need to follow some rules and requirements. There are communication, training, spot checks and monitoring activities to determine if each member of the family is doing their job right.
And the story goes on. You get my point!
The Art of Drawing
I like whiteboard drawings to express myself and to back up my stories in a “visually telling” manner.
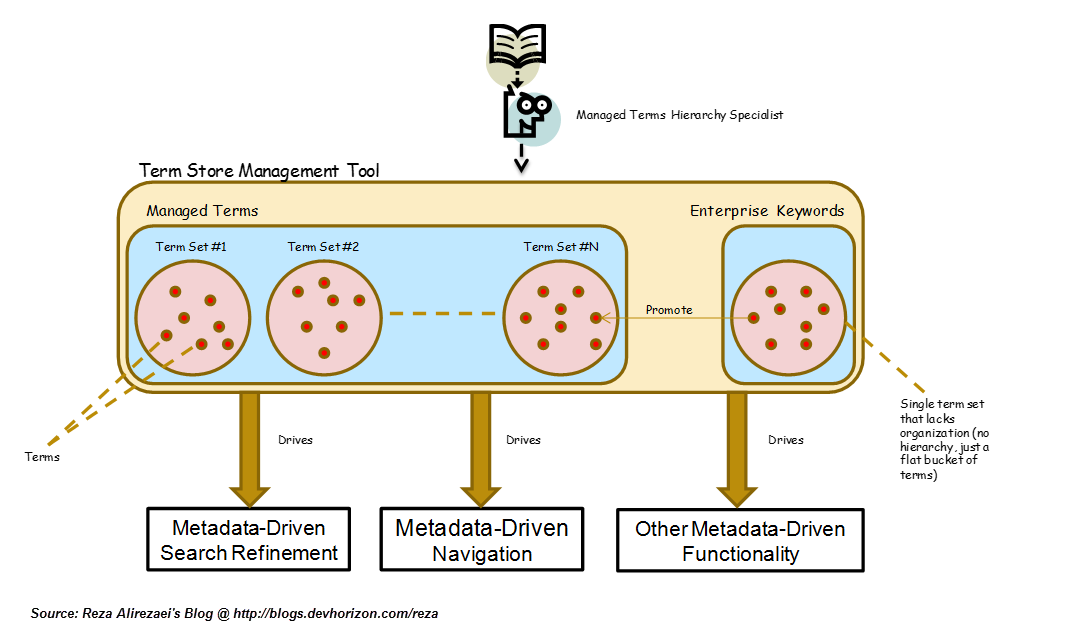
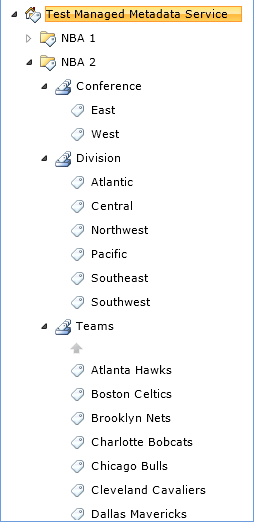
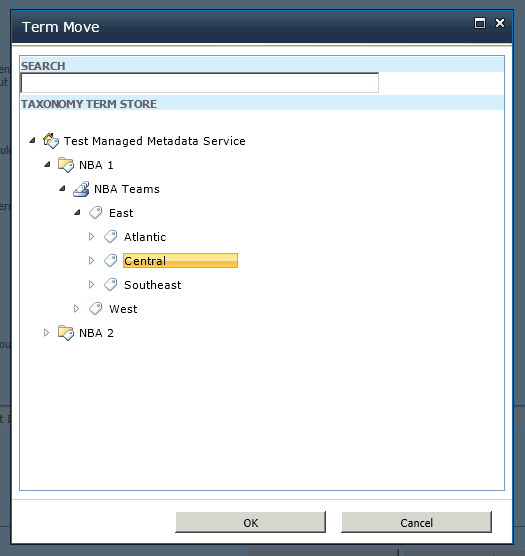
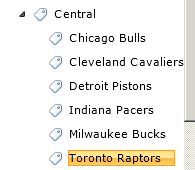
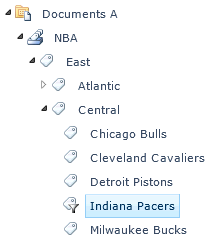
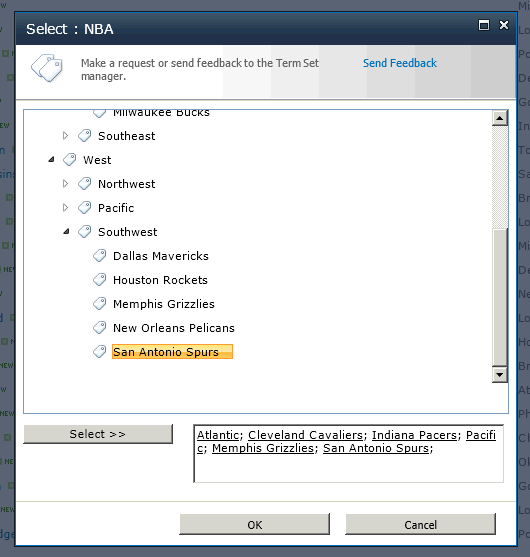
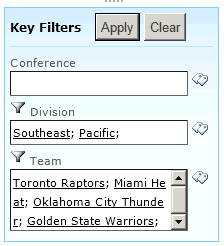
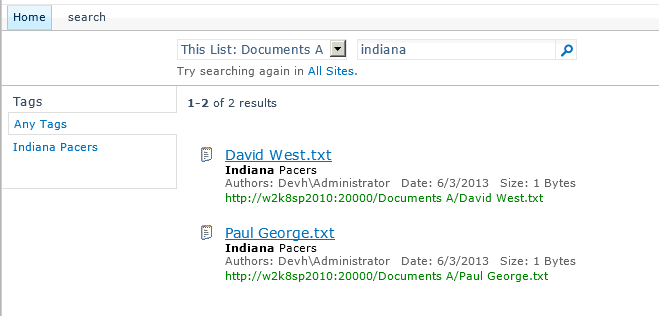
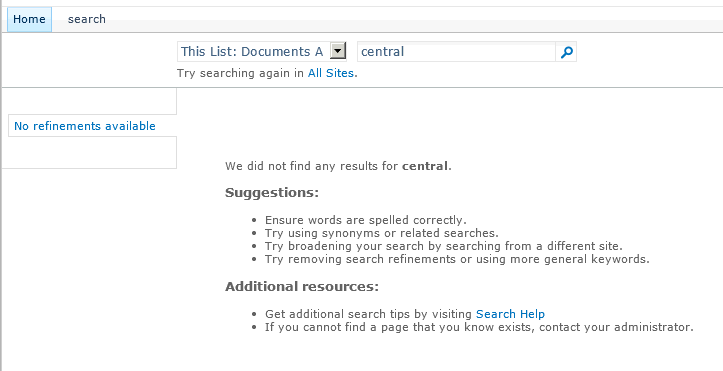
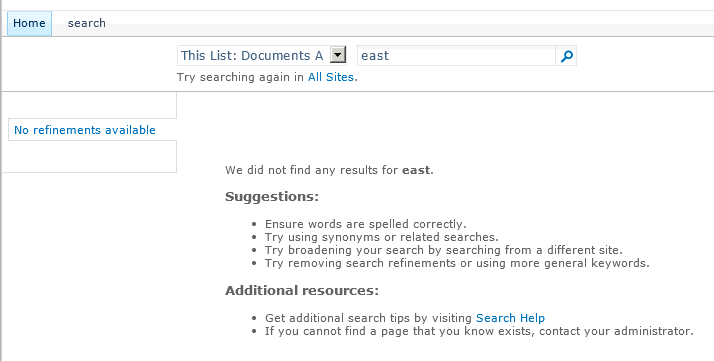
I use simple drawings when I feel that the client is overwhelmed and is unable to metabolize the flow of information. For instance, I draw the following picture on the white board to present the high level structure of Managed Metadata as well as how it works in SharePoint.
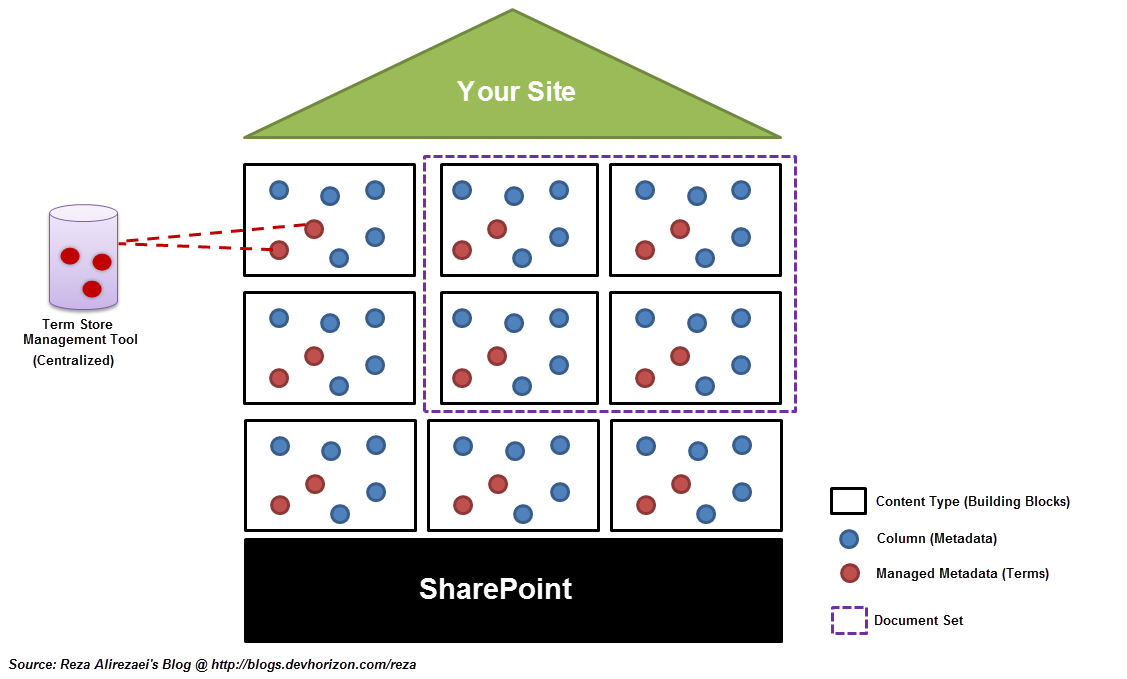
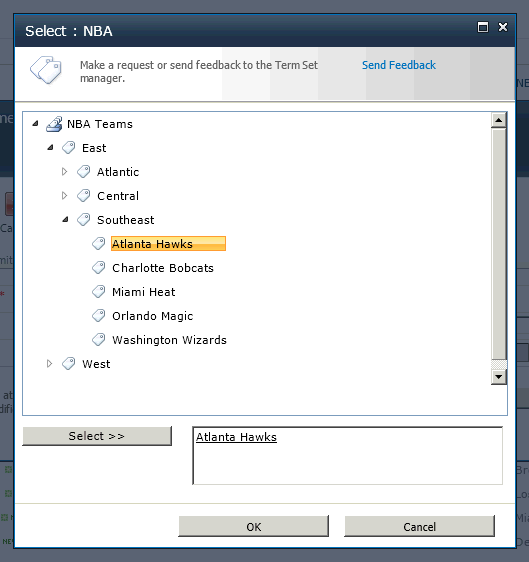
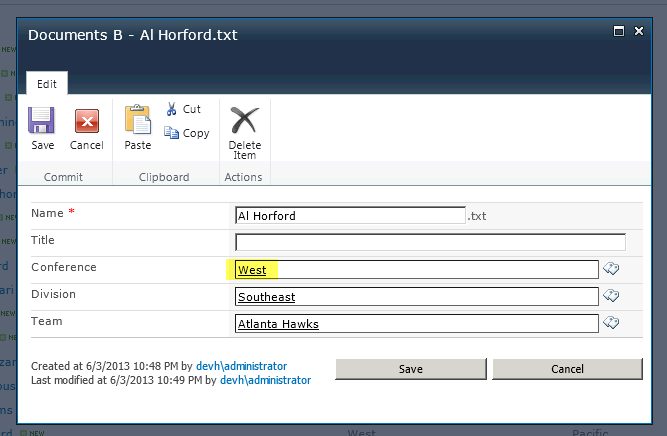
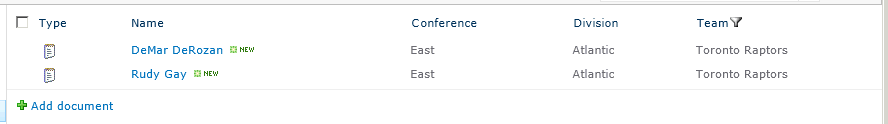
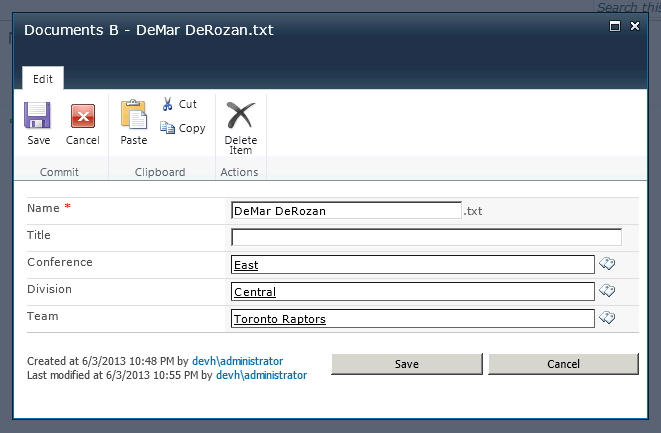
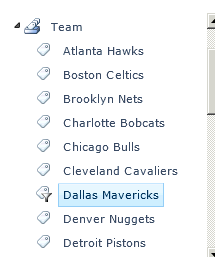
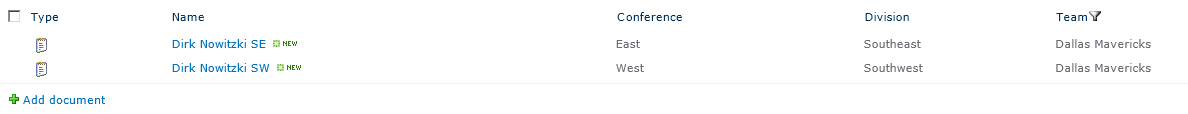
I draw the following picture to explain how content types are used as the “information building blocks” of their sites . This picture is also useful when explaining the difference between managed terms and column metadata.
Make them Feel Part of the Process
Let’s face it. No business user enjoys sitting there in an hour-long meeting, and listen to you talking about how much you are in love with SharePoint. They quickly get bored and you lose their attention. Use different engaging techniques to make them feel they are part of the process. Conduct workshops, play games, use card sorting, make them draw something on the whiteboard (this one is a bit tricky)…I don’t know, do whatever you can if you don’t want to see them playing with their BalckBerries !
Summary
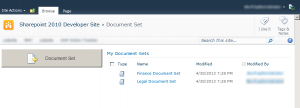
SharePoint is complex! When working with business users, try not to make it more complex than what it is. Most of business users never even have to know the details like what a web part connection is or how document set works behind the scene. Avoid getting too technical or using jargon simply because you’ll lose their attention.
Try to be simple and focus on helping them get the biggest bang for their buck!