Fix: Publishing Hyperlink Issue
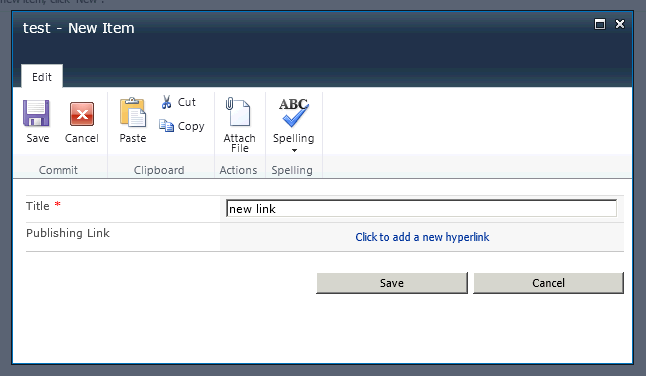
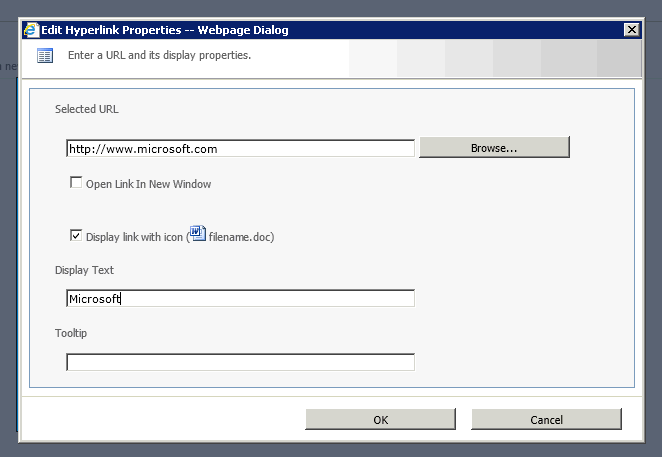
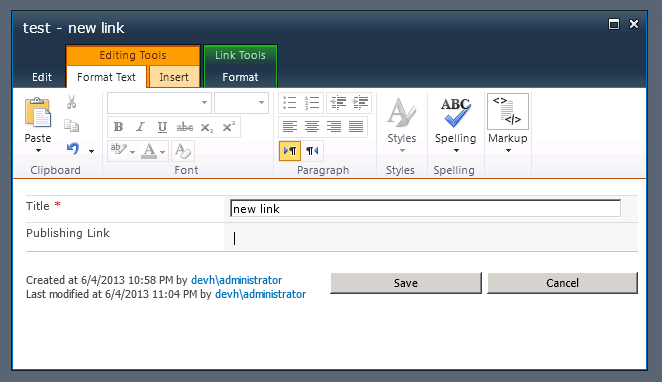
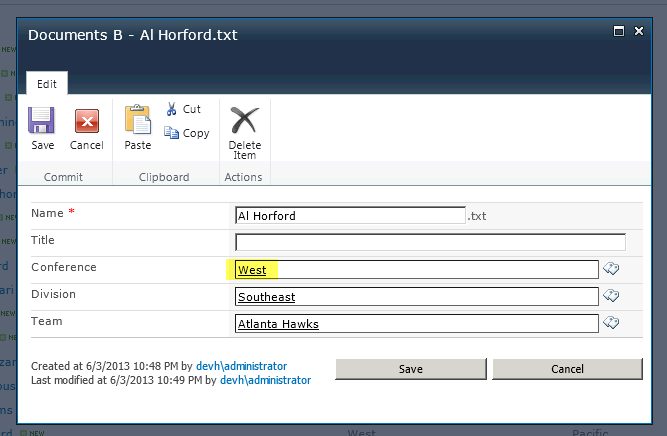
If you have used the Publishing Hyperlink as a list column before, you might have run into the following problem. Create a new item with a link.
The item is created properly and the link works correctly.
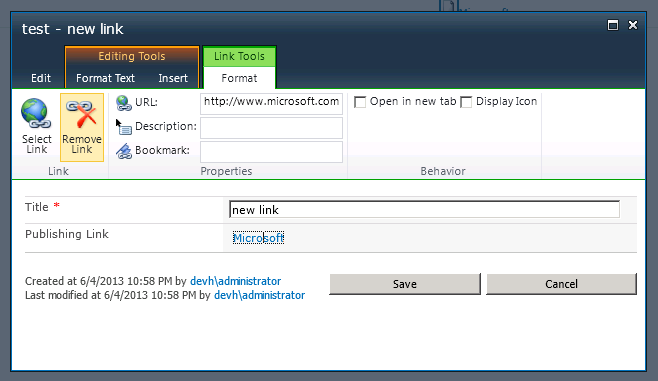
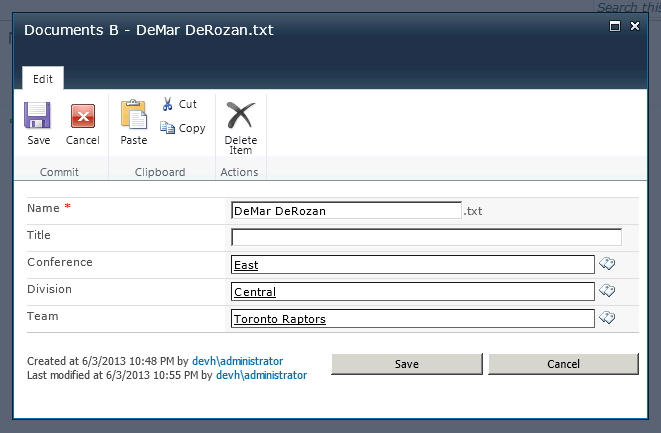
Now, you don’t want to have a link for this item so you edit the item and click “Remove Link” and save the item. All is well.
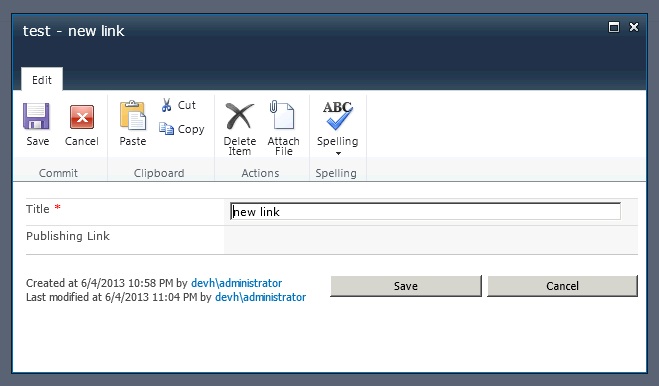
Now. you change your mind again and want to add a link back. Surprisingly, there is no interface to add the link back again . What happened?
Taking look at the html on the form there are 2 important things to note:
- First, is that the link still exists.
- Second, the text for the link has been removed. Below is the html that you will find:
<A contentEditable=true href="http://www.microsoft.com" rel=sp_DialogLinkIgnore UseInlineStyle="True" EmptyPanelId="ctl00_m_g_81960837_b91a_4d59_8fe4_8243facb3bbd_ctl00_ctl05_ctl01_ctl00_ctl00_ctl04_ctl00_ctl00_RichLinkField_EmptyPanel" AllowParagraphFormatting="False" AllowThemeFonts="False" AllowHtmlSourceEditing="False" AllowImageStyles="False" AllowFontColorsMenu="False" AllowLists="False" AllowTables="False" AllowImageFormatting="False" AllowHeadings="False" DisplayPanelId="ctl00_m_g_81960837_b91a_4d59_8fe4_8243facb3bbd_ctl00_ctl05_ctl01_ctl00_ctl00_ctl04_ctl00_ctl00_RichLinkField_AssetSelectedPanel" AllowImages="False" AllowFontsMenu="False" DisableBasicFormattingButtons="True" AllowReusableContent="False" AllowFontSizesMenu="False" AllowHyperlinks="True" AllowTextMarkup="False" AllowTableStyles="False" AllowInsert="False" AllowFonts="False" AllowStandardFonts="False" AllowImagePositioning="False" DisableCustomStyles="True" AllowStyles="False"></A>
So all is not lost, as a user, however, there’s no text to click on, you can still get to the link by tabbing through the elements on the page. Now you will find the “Link Tools” tab available again.
Further if you move your cursor to another field such as the Title “Click to add a new hyperlink” will be available again.
Solution: By using some JavaScript added to the New Form and Edit Form, you can fix the behavior of the Remove Link button. Just hook up to the Ribbon events and then override the onclick of the Remove Link button. The script then goes and removes the href from the anchor tag.
<script>
ExecuteOrDelayUntilScriptLoaded(function () {
CUI.Ribbon.prototype.$L_old = CUI.Ribbon.prototype.$L;
CUI.Ribbon.prototype.$L = function () {
this.$L_old();
$(document).trigger('tabSelected', [this.get_selectedTabCommand()]);
};
}, 'cui.js');
$(document).on('tabSelected', function (e, selectedTabCommand) {
if (selectedTabCommand == "LinkTab") {
var removeLink = document.getElementById('Ribbon.Link.Link.Link.RemoveLink-Large');
removeLink.onclick = (function () {
var origOnClick = removeLink.onclick;
return function (e) {
var linkAddress = document.getElementById('Ribbon.Link.Link.Properties.LinkAddress');
var linkValue = linkAddress.value;
linkAddress.value = "";
var linkHref = "#aspnetForm a[href$='" + linkValue + "']"
var elemLinkHref = $(linkHref);
elemLinkHref.attr("href", "");
if (origOnClick != null) {
origOnClick();
}
}
})();
}
});
</script>
As a final note, if you want to delete the Publishing Link through the UI, without this bug happening, the URL field should be deleted instead of using the “Remove Link” button, or the script above can be added to your New Form and Edit forms.