How to create a timer Job and update its progress.
The following snippet demonstrates how to implement a timer job and update its progress using SPJobDefinition.UpdateProgress. The example provided below is just to show you how to provision a timer job and update its progress and may not relate well to real-world scenarios.
using System;
using System.Collections.Generic;
using System.Text;
using Microsoft.SharePoint;
using Microsoft.SharePoint.Navigation;
using Microsoft.SharePoint.Administration;
using System.Web.Configuration;
using System.Configuration;
public class AutomatcSiteDescUpdater : SPJobDefinition
{
public AutomatcSiteDescUpdater()
: base()
{
}
public AutomatcSiteDescUpdater(string jobName, SPService service, SPServer server, SPJobLockType targetType)
: base(jobName, service, server, targetType)
{
}
public AutomatcSiteDescUpdater(string jobName, SPWebApplication webApplication)
: base(jobName, webApplication, null, SPJobLockType.ContentDatabase)
{
this.Title = “Description Updater”;
}
public override void Execute(Guid contentDbId)
{
SPWebApplication webApplication = this.Parent as SPWebApplication;
SPSiteCollection siteCol = webApplication.Sites;
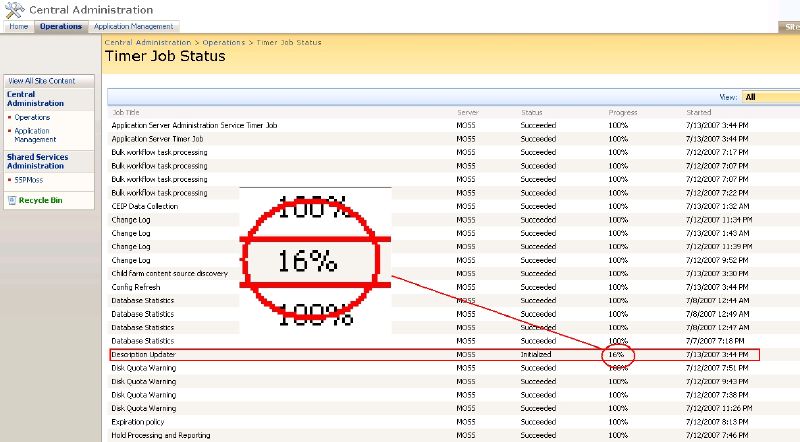
int siteColCount = siteCol.Count; //In my example (also shown in the picture below) there were 21 site collections.
for (int i = 0; i < siteColCount; i++)
{
SPWeb rootWeb = site.RootWeb;
rootWeb.Description = “Description of this web was last updated on ” + DateTime.Now.ToString();
rootWeb.Update();
//Update Progress Bar
this.UpdateProgress((int)(i * 100 / siteColCount));
//Dispose rootWeb
if (rootWeb != null)
{
try { rootWeb.Dispose(); }
catch { }
}
}
}